Capturing URLs
There will be times you will have opened browser tabs outside of the UD App window, of course. Not to worry, there is a way to pull URLs in from any open tab. This is done simply by clicking on the 'capture urls' menuitem.
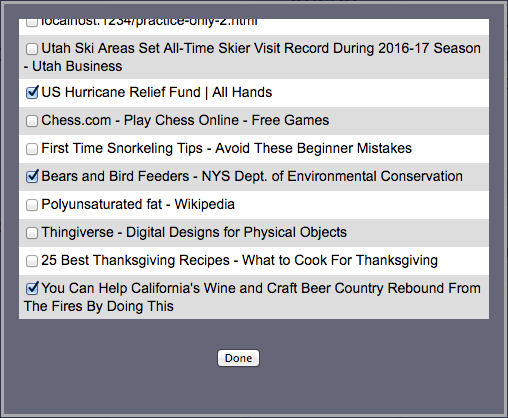
After you have navigated to a place in your vault where you would like to store web addresses for currently opened pages in the browser, click on the 'capture urls' menu action. After doing this you should see items for each currently opened tab, and you can check the boxes for each URL that you want to pull in.Here is the popup box you will see that let's you do this:

Once you have checked the boxes for each URL you want, click on the 'Done' button. At this point you should see the web pages added to your vault, in the current scope.
There is no support for copying only the top level items of a branch. Unwanted child items must be removed after you have finished pasting the copied branch.
The need for this is, in part, because vaults will grow in size and users will want the option of working inside a new vault dedicated to some specific subset of items. Clearly, there needed to be a way to transport parts of a vault to a different vault.
Since the OS clipboard is not automatically available to JavaScript running inside a browser, the following workaround was devised to allow you to copy and paste something between vaults and different systems:
- Navigate to the context node or resource item you wish to copy, so it becomes the selected item.
-
Press and hold the 'ALT' key and click on 'view' >> 'json'
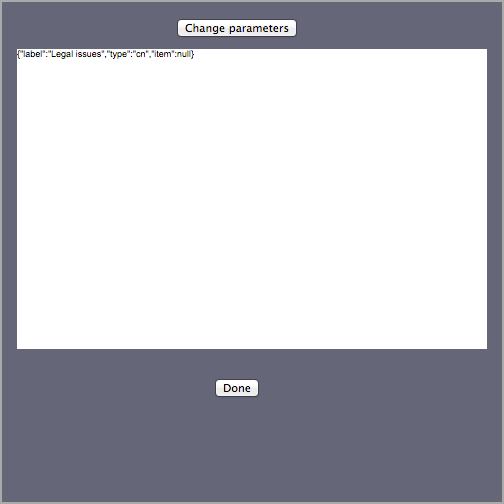
This creates a popup with an editable content window that contains just the items you want to grab in the JSON format.

- Before continuing, be sure that the parameters are set to "current selection" and "pasteable JSON" by clicking on the "Change parameters" button. Any other parameters will not be valid for moving vault items with this method. (Note: the parameters will eventually be something you are able to know without checking, as they do not change unless you change them yourself!)
- The next step is to select and copy all of the 'pasteable' JSON text to your operating system clipboard. Use CTRL+a followed by CTRL+c for Windows and COMMAND+a followed by COMMAND+c for Mac NOTE: Special JSON code has been included to to identify the type of vault items being moved. Don't try to modify this text unless you know exactly what you are doing.
- If the vault items are being moved to a different computer, send that copied text via email, thumbdrive or some other media, and select and copy to that other system's clipboard from a text editor or email client.
- Inside the destination vault, navigate to the context node that you want to recieve items. Unlike how you selected an item to copy, here you will be selecting an insertion location for pasting, as added content at some vault location. Selecting nothing will cause pasted items to be placed in the last position.
- Click on 'add -> from json' action or simply use the 'j' shortcut. This will bring up a dialog: that allows you to paste the JSON data into an editable text field similar to the one you copied from earlier.
- Paste the text into the edit window with CTRL+v or COMMAND+v.
- Click on the 'Done' button. (You're done).
When you select a context node in your currently open vault page, and then, while holding down 'ALT', you press the 'c' key, it places a symbolic link into the internal UD App clipboard. After that, navigate to the new location and do a paste operation, (as already discussed in this secion) by pressing the 'v' key. ('ALT' is unnecessary when doing the paste).
So despite having the basic copy in your arsenal, it's best to use ALT+copy whenever you intentionally want to refer to the same thing. Use the basic copy operation for shuffling things around and rearranging things. If you create a link to another link, that is supported. If you try to remove an original object that has links pointing to it, you will be asked to confirm the removal.
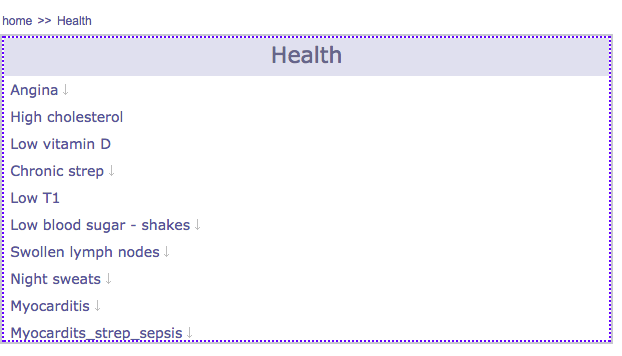
In order to edit display properties for a context node, you need to select the container portion of the node you want to edit. The container is in the selection sequence that 'ARROW' keys cycle through. This screen shot shows what it looks like when a container is selected:

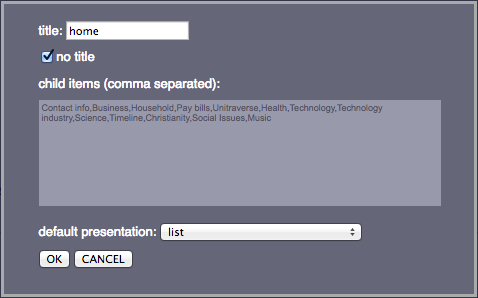
After you have selected the container, then hit the 'Edit' menuitem or press the 'e' shortcut key. This action has different behavior when you container select, bringing up the Page Edit dialog. Here is the Page Edit dialog box that allows you to edit your display properties:

The most important of these is the default presentation, which determines the basic layout, styling and sometimes even the behavior exhibited when a context node is viewed.
The 'no title' property controls, most of the time, whether or not the title of an item is hidden or displayed. Titles will be displayed in the locator path even if you check this option, and some customization code that are add-ons, may ignore this flag and display the title anyway.
These display properties are used when a particular node becomes the scope item. A 'scope item' is where you currently are in your navigation. The last component of the 'locator' path is the current 'scope item'.
There is another situation, though, when the display properties are used, and that is when one node tells another node to draw itself. Basically, the 'scope item' does not control how everything is drawn in this case, but instead the hosted node will use its own default presentation properties.
Things start to get pretty cool when you select different presentation styles for the vault nodes. When you want to see a couple levels down, you can select 'two-level hierarchy', if you want to see more than that you can choose 'entire branch'. If you want some items in a table, there is the 'table' option also. You can select the different presentation options and try them out.
Our company was founded in July 2017 by Bradley Pliam.
The headquarters is currently in Austin, Texas.
Ideas that have been in gestation since the early 2000s have now finally been given 'wings'.
The mission of the company is to deliver happiness in the form of value and great user experience via high quality software, being honest about what is being delivered, and up-front about any current limitations. The world of software has some great things, along with some not so great things. We intend to be a positive influence.
Meet our current staff...

