Applets & styles
The original intention was to have a repertoire of different 'presentations' that users could choose from when authoring their vault content. It seemed as though all that would be required was a number of HTML and CSS tweaks. It became apparent, though, that there were going to be specialized behaviors that go along with some of the different views of a 'scope item'.
And so, the term presentation is being used quite loosely and is an attempt to refer to any number of alternative arrangements, styles, visual layouts, support for various user interactions and GUI elements being made available for scope items.Bascially, an applet has special interactions, menuitems, behaviors and stored values that are provided as a DHTML package using the 'default presentation' display property. Presentations that mostly apply artistic rendering to content are refered to as styles, which also are controled via the 'default presentation'.
A future design goal is to have alternative visual or artistically themed styles for each canonical layout configuration. Content authors will want to determine the layout, usually, and content consumers navigating through the content, will have control over the look and feel. Of course, this is with a view toward desktop users publishing and/or deploying some of their content to the web.

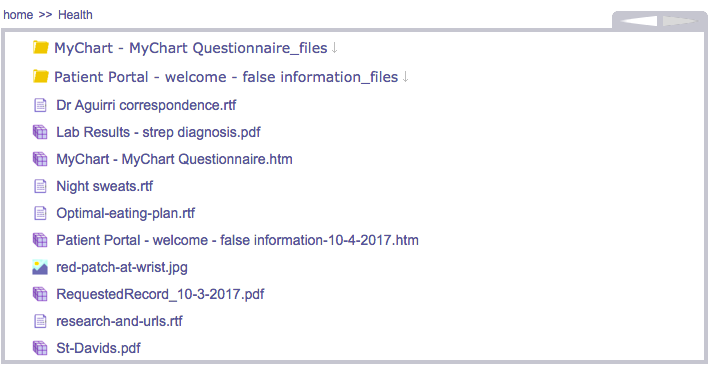
To set up the FileCabinet applet:
- Create a context node that can host the FileCabinet applet.
- Step into the FileCabinet context node by selecting it and hitting 'Enter'.
- Container select the content area, so that the dotted blue line surrounds the entire empty window.
- Hit the 'Edit' menu command or hit the 'e' shortcut key to edit the page for this item.
-
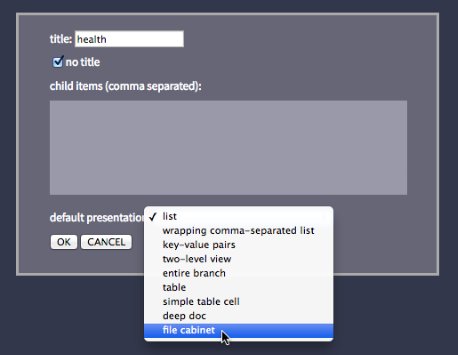
This brings up the Page Edit popup and allows you to select the 'default presentation' of 'file cabinet'. Click OK after you have done this.

-
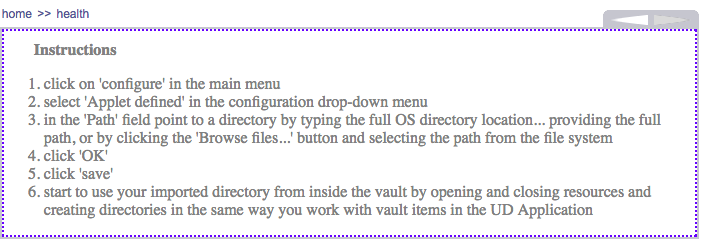
You should see the instruction page for his applet after hitting 'OK'. You can follow these instructions to finish setting up the applet.

The usefulness of this applet is limited, but it is a first attempt at going in the direction of completely wrapping all the storage of desktop resources in a single 'control room', a centralized place to organize everything. The specific high-value goal, which has not yet been achieved here is to provide a view of vault items overlaid on top of a directory structure, so that important, carefully designed organizational structures do not need to be implemented twice. It harkens back to the idea of not having redundant locations, and being able to update multiple locations with a change to a single location.

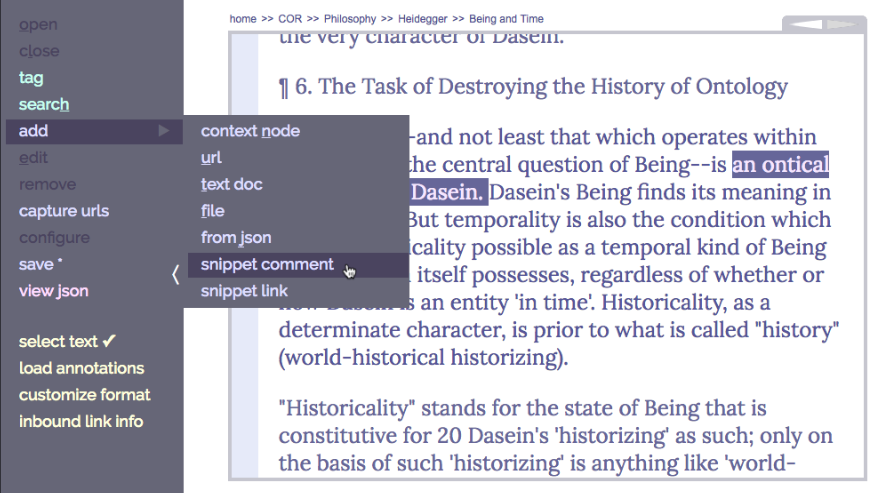
From the Snippetizer, you can select text and then 1) add comments to that particular selected snippet 2) add links to other text and 3) format the appearance of the text.
To select text, you click on the 'select text' menuitem in the main menu. The current implementation requires this step. Then you will click on a paragraph. To select multiple paragraphs click on a different paragraph. To select a specific word, select inside the selected paragraph. To select multiple words click on a different word. To select a specific character, follow this same protocol.

You can add comments to snippet selections.

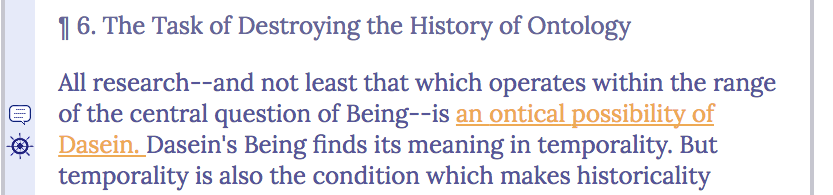
You can also link to and from different snippetizer instances by creating links and applying them to a snippet. The snippets that are inside a loaded Snippetizer document can be cycled through by using the 'Space' key. As you are cycling through the snippets, you will see icons in the margin that indicates what types of things are packed into that snippet. The 'Enter' key can be pressed when a snippet is highlighted, which then brings up the links and comments.
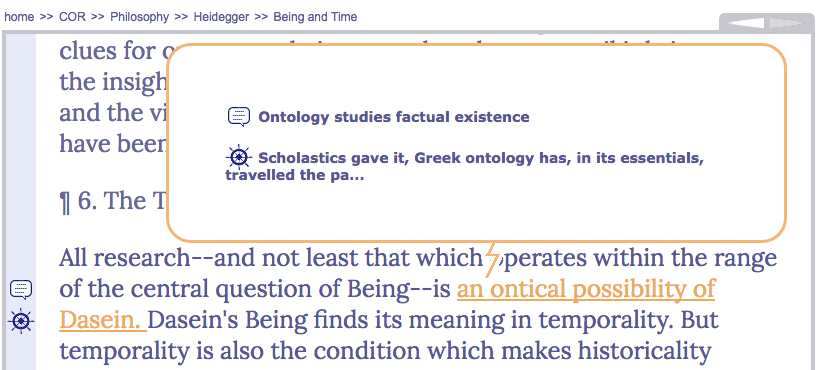
When you cycle through the snippets of a document, the window is scrolled to the next snippet location and you can see what kind of information is associated with that particular snippet.

Once a snippet is highlited, you can click the 'Enter' button to bring up a window to see the exact contents. Inside this window, you can click on any links to be brought to associated text in the same document, or text in an entirely different location of the vault.

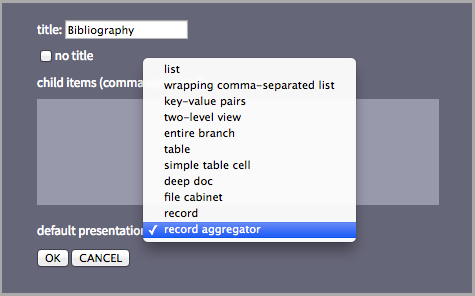
To create an instance of the record aggregator, container select a vault page and press 'edit' or hit the 'e' shortcut key. Then select 'record aggregator' from the presentations dropdown list and hit 'OK':

At this point you will see instructions to continue, which amounts to adding a record by pushing 'r' and choosing a record type.

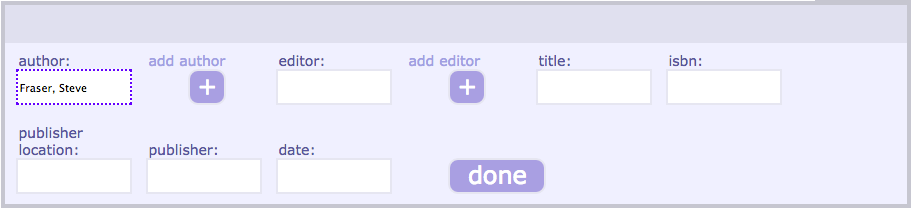
Finally, start to enter information into your record form...

Once this has been done the applet allows you to collect records and displays them in a customized uniform format (currently configured to use the 'Chicago Manual of Style' format for bibliographic entries).

Our company was founded in July 2017 by Bradley Pliam.
The headquarters is currently in Austin, Texas.
Ideas that have been in gestation since the early 2000s have now finally been given 'wings'.
The mission of the company is to deliver happiness in the form of value and great user experience via high quality software, being honest about what is being delivered, and up-front about any current limitations. The world of software has some great things, along with some insidiously bad aspects. We intend to be a positive influence.
Meet our current staff...

